Portal Web - Regras para navegação no site
Abaixo segue uma lista com dicas e explicações para o melhor uso do site:
Visão geral
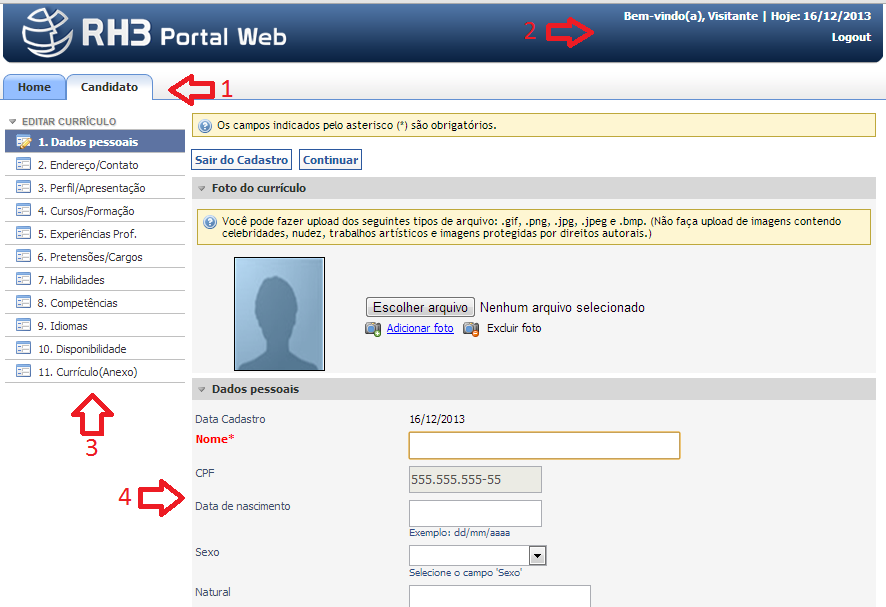
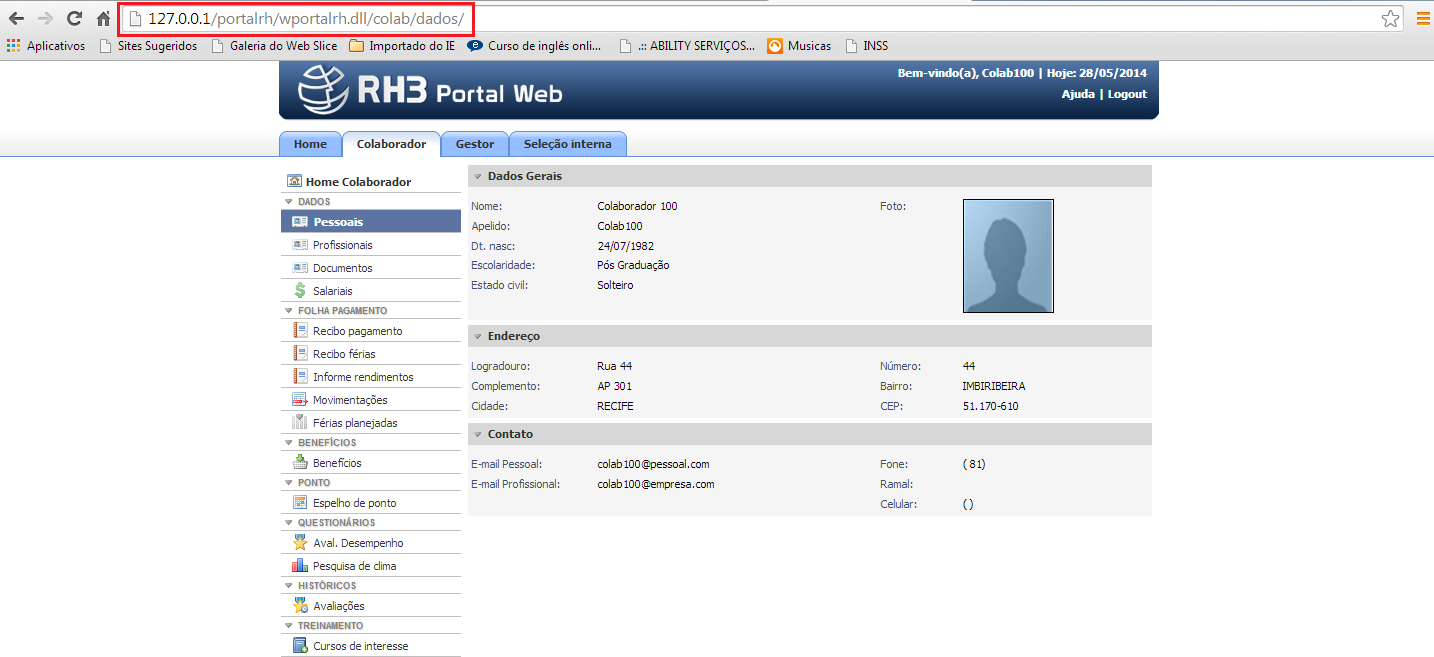
Nesta tela é possível identificar a composição do site para uma perfeita navegação. Abaixo um breve descritivo de cada um destes itens:
- Item 1: São as possíveis visões do site:
- Home: Aba contendo a tela de login (acesso) do sistema;
- Candidato: Aba contendo as informações dos candidatos internos e externos. Esta aba só fica visível quando o usuário acessar o Portal do Candidato;
- Colaborador: Aba contendo as informações dos colaboradores. Esta aba só fica visível quando o usuário acessar o Portal do Colaborador;
- Gestor; Aba contendo as informações dos gestores. Esta aba só fica visível quando o usuário acessar o Portal do Colaborador e for um Gestor;
- Seleção interna: Esta aba só fica visível quando o usuário acessar o Portal do Colaborador.
- Item 2: Cabeçalho do site. Contém a data atual, nome do usuário logado (ou “visitante” quando for um candidato não cadastrado) e a função “Logout” (função para sair do site);
- Item 3: Opções de menu do Portal que o usuário efetuou o login;
- Item 4: Exibe os dados correspondentes a opção de menu selecionada no “item 3”.
Informações / Ajuda
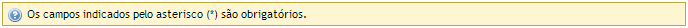
Este quadro tem como função ajudar o usuário no entendimento de alguma função/regra específica da tela na qual está acessando. No exemplo acima, está informando sobre a sinalização dos campos obrigatórios.
Campo obrigatório
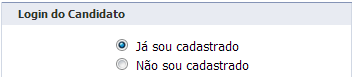
Radio
Componente utilizado para uma seleção única dentro de um universo de 2 a N opções.
Componente normalmente usado para seleção dentro de um universo pequeno de opções (de 2 a 10).
Check
Combo (lista)
Componente utilizado para seleção única dentro de uma lista de várias possibilidade.
Tem função parecida com a do componente Radio, porém com a diferença que também funciona bem quando há um número razoável de itens (de 2 a 50).
Este componente pode trazer dados estáticos ou oriundos de tabelas/cadastros.
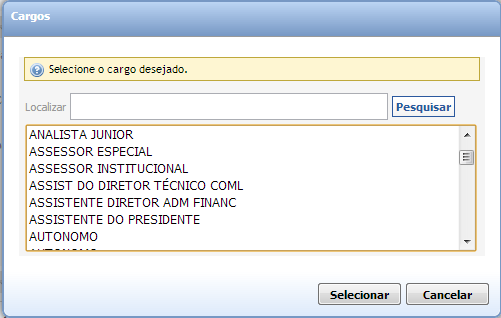
Consulta em cadastros/tabelas
Este componente traz dados oriundos de tabelas/cadastros. É utilizado quando o número de informações é muito grande e necessita de opções de filtro para poder encontrar mais facilmente a informação desejada.
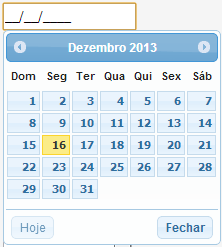
Data
Componente utilizado para a digitação de datas. Ao clicar no componente o usuário recebe a ajuda de um calendário.
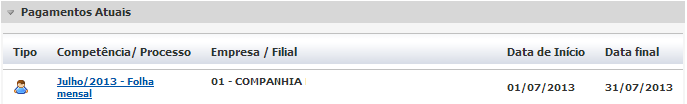
Link no grid
Através desta função, é possível efetuar a consulta com detalhes do registro que está sendo exibido no grid.
Quando um item de um grid é apresentado na cor azul e sublinhado, este item pode ser visto em detalhes apenas clicando nele.
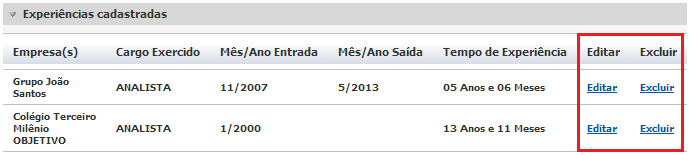
Edição/Exclusão no grid
Função utilizada quando se permite ao usuário editar/excluir itens que estão sendo listados nos grids.
Visualização de documentos
Para visualização de algumas informações (ex: Recibo de pagamento) é necessário ter o Adobe Reader instalado. As telas com esta necessidade exibirão a mensagem abaixo:
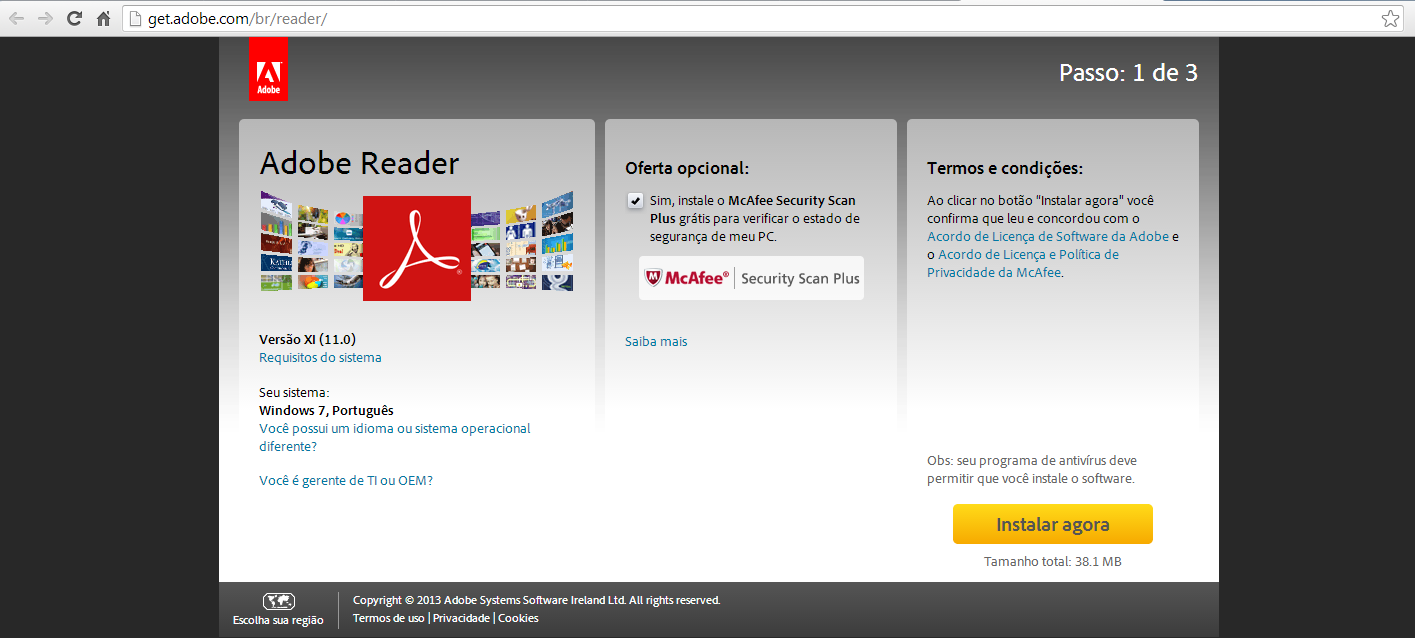
Caso o usuário não possua o Adobe Reader instalado, basta clicar no link “Adobe Reader” da mensagem e seguir o processo de instalação que é iniciado conforme a imagem abaixo:
Links para o manual do usuário
Todas as telas do módulo do Portal Web possuem link para o manual do Portal.
Para acessar o manual, basta o usuário selecionar a funcionalidade desejada e clicar no link “Ajuda” localizado no canto superior direito do navegador(browser).
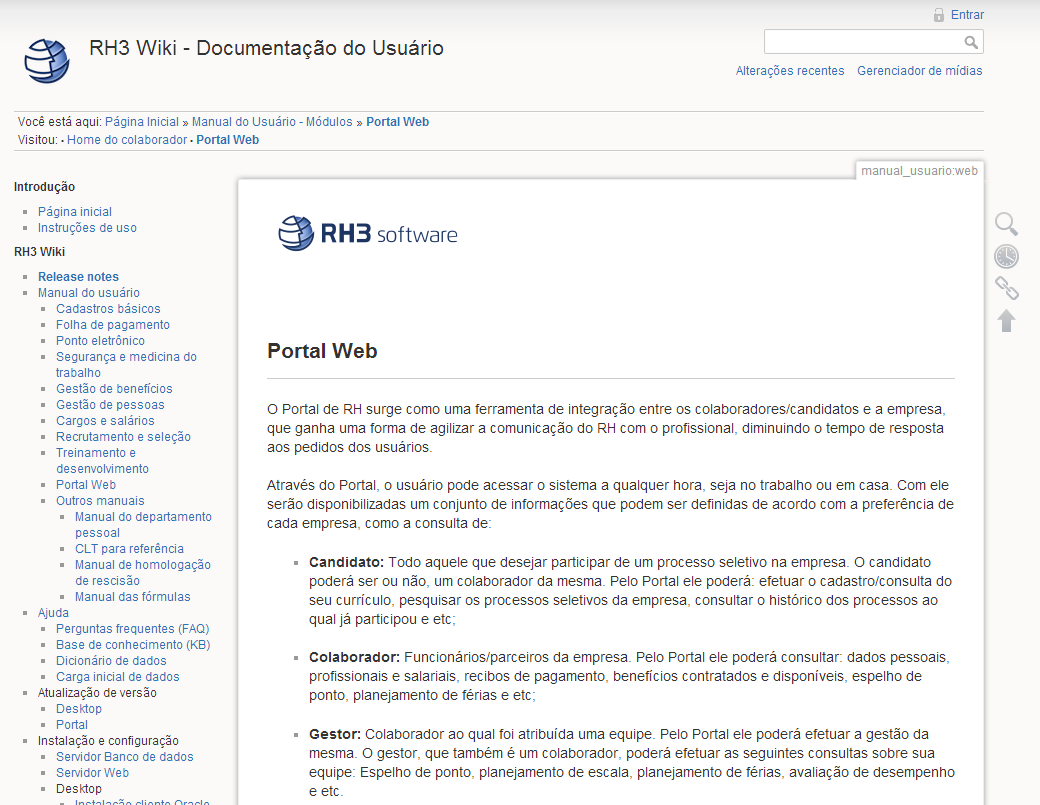
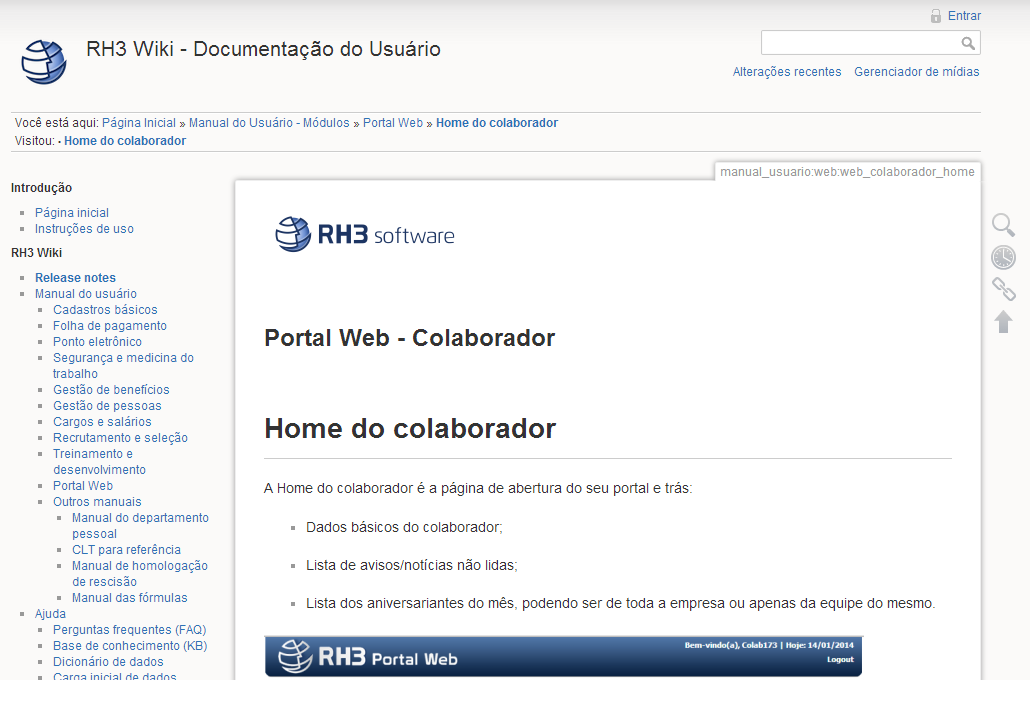
Após clicar em “Ajuda”, o manual será aberto na página correspondente a funcionalidade que está sendo utilizada.
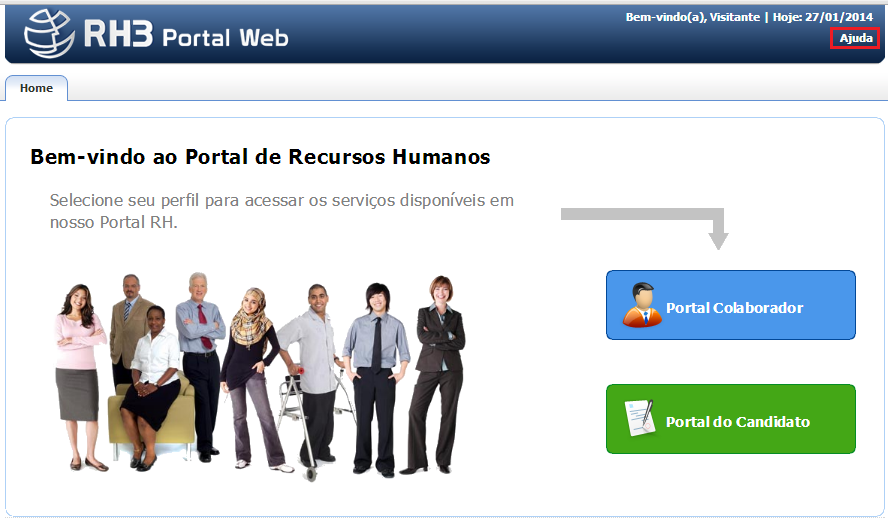
Exemplo 1: Tela de abertura do Portal Web.


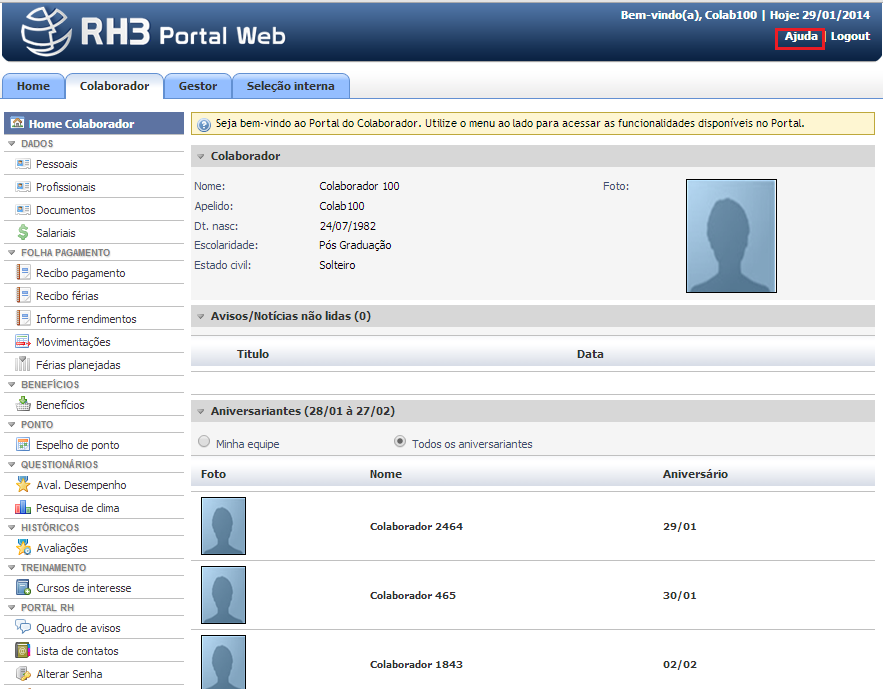
Exemplo 2: Home do Colaborador.


Atalhos para acessar as funcionalidades
Para facilitar a navegação no site, foram disponibilizados alguns atalhos. Não há necessidade do usuário já ter feito o login para usar os atalhos.
Ao acessar pela primeira vez um determinado atalho, o Portal irá redirecionar o mesmo para a tela de login e, em seguida, para a informação respectiva.
Estes atalhos serão colocados na própria URL pelo usuário, conforme exemplo abaixo:
Para acessar o portal da empresa “minhaempresa”, o usuário deverá digitar o seguinte:
http://minhaempresa.com.br/portal/WPortalRH.dll + COMPLEMENTO.
Os complementos disponibilizados são os seguintes:
1. Colaboradores
- /colab/ → Home do colaborador;
- /colab/dados/ → Dados do colaborador;
- /colab/recibo/ → Recibo de pagamento do colaborador;
- /colab/beneficios/ → Benefícios do colaborador;
- /colab/espelhoponto/ → Espelho de ponto do colaborador;
- /colab/alterarsenha/ → Alteração de senha do colaborador.
2. Gestores
- /gestor/ → Home do gestor.
3. Candidatos
- /cand/ → Home do candidato;
- /cand/curriculo/ → Currículo do candidato;
- /cand/complemento/ → Informações complementares.
Acesso dinâmico
O usuário também tem a possibilidade de fazer acesso dinâmico das funcionalidades abaixo usando o Complemento da seguinte forma:
1 - Espelho de ponto
Exemplo: /colab/espelhoponto/06/2011/ → Desta forma o sistema emitirá o espelho de ponto de junho de 2011.
2 - Recibos
Exemplo: /colab/recibo/11/2013/f13/ → Desta forma será emitido o recibo de 13º salário de novembro de 2013.
Além do 13º salário, o usuário também pode emitir os seguintes recibos:
- Adiantamento = adt;
- Folha mensal = fol;
- Complementar = cfo;
- Adiantamento de 13º salário = a13;
- 13º salário = f13.