Formatador de Relatório - ReportBuilder (Resumo do guia do desenvolvedor)
TUTORIAL DE RELATÓRIOS - Criando um relatório via árvore de dados - Use a árvore de dados do Layout Informações do cliente
1. Selecione Exibir | Barra de Ferramentas | Árvore de Dados. A Data Tree (árvore de dados) está posicionada à esquerda do Report Designer.
2. Clique na guia Layout na parte inferior da árvore de dados e configure as definições de arrastar-e-soltar como se segue:
Create All Style Tabular Label Grid True Label Font Name Times New Roman Label Font Style Bold Label Font Size 12 point Label Font Color Maroon Field Grid True Field Font Name Times New Roman Field Font Style Regular Field Font Size 10 point Field Font Color Black
Nota: Neste tutorial estamos usando o estilo Tabular para criar uma grade de labels e componentes do campo. Depois de concluir este tutorial, você deve tentar de novo, usando o estilo Vertical, bem como várias outras combinações de configurações de layout disponíveis.
3. Clique na guia Dados da árvore de dados e selecione a Customer DataPipeline da lista de árvore no topo. Os campos do cliente serão exibidos na lista na parte inferior.
4. Clique no campo CustNo e, em seguida, mantenha pressionada a tecla Ctrl e clique nos seguintes campos na ordem especificada:
Company Contact Phone FAX
Nota: Este método de seleção de campo é chamado de método Ctrl-click.
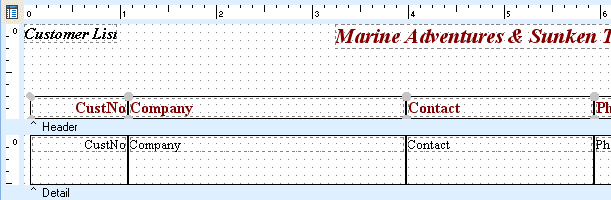
5. Arraste os campos selecionados para a área de trabalho, posicionando o mouse no canto inferior esquerdo da banda de cabeçalho. Solte o botão do mouse. Uma grade de labels será criada na parte inferior do componente de banda de cabeçalho e uma grade de correspondente de componentes dbText será criada na banda de detalhe.
Nota: A árvore de dados tem um comportamento particular para a criação de labels e componentes data-aware. Se os componentes não podem se encaixar no espaço vertical da banda abaixo do label, eles são empilhados no final da banda.
Nota: A largura atribuída a cada componente dbText é calculada utilizando o componente DisplayWidth do campo do pipeline de dados. Ao usar o DBPipeline, os componentes são criados automaticamente e usam as informações DisplayWidth dos campos no conjunto de dados que o pipeline está conectado. Você pode substituir esse comportamento, definindo a propriedade AutoCreateFields para Falso e usando o editor de campos do DataPipeline para definir o default DisplayWidth.
6. Feche a janela Data Tree.