Essa é uma revisão anterior do documento!
Formatador de Relatório - ReportBuilder (Resumo do guia do desenvolvedor)
TUTORIAL DE RELATÓRIOS - Criando um relatório via árvore de dados - Use a árvore de dados do Layout Informações do cliente
1. Select View | Toolbars | Data Tree. Position the Data Tree to the left of the Report Designer.
2. Click the Layout tab at the bottom of the Data Tree and configure the drag-and-drop settings as follows:
1. Selecione Exibir | Barra de Ferramentas | Árvore de Dados. Posição da árvore de Dados do à esquerda do Report Designer.
2. Clique na guia Layout na parte inferior da árvore de dados do e configurar as definições de arrastar-e-soltar como se segue:
Create All Style Tabular Label Grid True Label Font Name Times New Roman Label Font Style Bold Label Font Size 12 point Label Font Color Maroon Field Grid True Field Font Name Times New Roman Field Font Style Regular Field Font Size 10 point Field Font Color Black
Note: In this tutorial we are using the Tabular style to create a grid of labels and field components. After you have completed this tutorial, you should try it again using the Vertical style as well as various other combinations of the available layout settings.
3. Click on the Data tab of the Data Tree and select the Customer DataPipeline from the tree list at the top. The Customer fields will be displayed in the list at the bottom.
4. Click on the CustNo field and then hold down the Ctrl key and click on the following fields in the order specified:
Nota: Neste tutorial estamos usando o estilo de tabela para criar uma grade de rótulos e componentes do campo. Depois de concluir este tutorial, você deve tentar de novo, usando o estilo Vertical, bem como várias outras combinações de configurações de layout disponíveis.
3. Clique na guia Dados da árvore de dados do e selecione a DataPipeline Cliente da lista de árvore no topo. Os campos do cliente serão exibidos na lista na parte inferior.
4. Clique no campo CustNo e, em seguida, mantenha pressionada a tecla Ctrl e clique nos seguintes campos na ordem especificada:
Company Contact Phone FAX
Note: This method of field selection is called the Ctrl-click method.
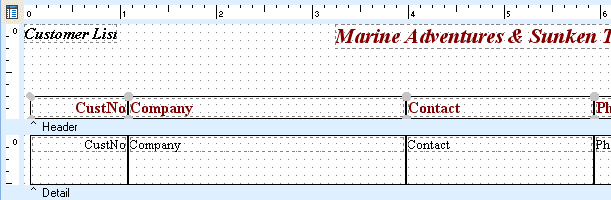
5. Drag the selected fields onto the workspace, positioning the mouse at the bottom left corner of the header band. Release the mouse button. A grid of labels will be created at the bottom of the header band component and a corresponding grid of DBText components will be created in the detail band.
Note: The Data Tree has a built-in behavior for creating labels and data-aware components. If the components cannot fit in the band's vertical space below the label, they are stacked at the end of the band.
Note: The width assigned to each DBtext component is calculated using the DisplayWidth of the data pipeline's field components. When using the DBPipeline, the field components are created automatically and use the DisplayWidth information of the fields in the dataset to which the pipeline is connected. You can override this behavior by setting the AutoCreateFields property to False and using the DataPipeline's Fields Editor to set the default DisplayWidth.
Nota: Este método de seleção de campo é chamado de método Ctrl-clique.
5. Arraste os campos selecionados para a área de trabalho, posicionando o mouse no canto inferior esquerdo da banda cabeçalho. Solte o botão do mouse. Uma grade de etiquetas será criado na parte inferior do componente de banda de cabeçalho e uma grelha de correspondente de componentes dbText será criada na banda detalhe.
Nota: A árvore de dados tem um comportamento interno para a criação de etiquetas e componentes data-aware. Se os componentes não pode encaixar no espaço vertical da banda abaixo do rótulo, que são empilhadas no final da banda.
Nota: A largura atribuído a cada componente dbText é calculada utilizando a DisplayWidth de componentes do campo do pipeline de dados. Ao usar o DBPipeline, os componentes do campo são criadas automaticamente e usar as informações DisplayWidth dos campos no conjunto de dados para que o gasoduto está conectado. Você pode substituir esse comportamento, definindo a propriedade AutoCreateFields para Falso e usando Campos do Editor do DataPipeline para definir o default DisplayWidth.
6. Close the Data Tree window.