Essa é uma revisão anterior do documento!
Formatador de Relatório - ReportBuilder (Resumo do guia do desenvolvedor)
DESIGN - Método “arrate e solte” - Visão global
ReportBuilder contém um Report Wizard (Assistente de relatório) que lhe permite criar rapidamente um layout do relatório completo. Isso é ótimo para a geração de um relatório completo, mas o que se precisa para criar apenas uma parte de um relatório complexo? Arrastar e soltar funcionalidade é uma solução ideal para este problema, pois permite que você crie um conjunto de componentes dentro do contexto de um layout de relatório existente. Em ReportBuilder, o suporte para arrastar e soltar é fornecido através da árvore de dados.
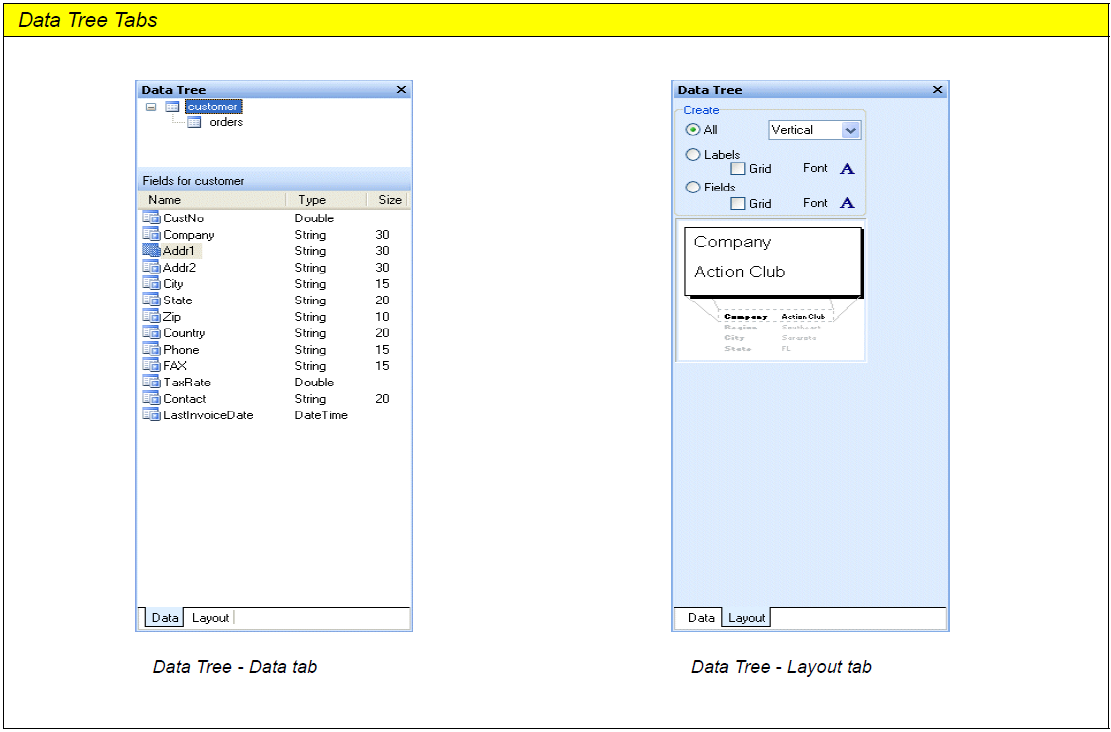
The Data Tree has two tabs. In the top tree view, the Data tab contains a list of data pipelines to which the report has access. In the bottom listview, all of the fields for the currently selected data pipeline are displayed. Fields can be selected from the bottom list view and dragged to any part of the report layout. The data-aware component that is appropriate for the given field will then be created along with a label and border.
A Árvore de dados tem duas guias. Na vista de árvore superior, na guia Dados contém uma lista de pipelines de dados a que o relatório tem acesso. No listview fundo, todos os campos para o pipeline de dados atualmente selecionados são exibidos. Os campos podem ser selecionados a partir da exibição de lista de fundo e arrastado para qualquer parte do layout do relatório. O componente de reconhecimento de dados que é apropriado para o campo dado, em seguida, vai ser criada junto com um rótulo ea margem.
The second tab of the Data Tree is entitled Layout. This tab allows you to control drag-and-drop behavior. A label and border are created for each data-aware component by default. You can turn the label and the border off, control the color of the label or border, and control the font of the label and data-aware component from this tab. Once you've set the drag-and-drop behavior, it will be retained for future design sessions.
A segunda aba de árvore de dados tem direito a Layout. Esta página permite-lhe controlar o comportamento drag-and-drop. Uma etiqueta e fronteira são criados para cada componente com reconhecimento de dados por padrão. Você pode transformar o rótulo e da fronteira off, controlar a cor da etiqueta ou de fronteiras, e controlar a fonte do rótulo e componente com reconhecimento de dados a partir dessa guia. Depois de definir o comportamento de arrastar-e-soltar, ele será mantido para as sessões de design futuras.